In June 2021, Google commenced the rollout of a landmark algorithm update known as Core Web Vitals. As of August 2021, the update was completed and in full effect worldwide.
If you haven’t already heard, the Google Core Web Vitals update rewards web pages that offer an enjoyable user experience. Needless to say, this is a critical component of any online store’s ecommerce marketing strategy.
88% of online shoppers say they wouldn’t return to a website after a bad user experience. And Google has taken notice of this trend. According to Google, Core Web Vitals consists of “a set of real-world, user-centered metrics that quantify key aspects of the user experience.”
In this guide, we unpack what each Google Core Web Vital means, discuss how to identify needed changes, and share the best strategies for optimizing your BigCommerce store.
Table of Contents:
- Why Are Page Speed & User Experience So Important?
- What Are Core Web Vitals?
- How to Implement & Test Changes on Your BigCommerce Store
Get a comprehensive Page Experience Audit of your BigCommerce store.
Why Are Page Speed & User Experience So Important?
User experience directly correlates with conversion rates and revenue. But Google has increasingly emphasized page experience as a search engine ranking factor, too.
Google has accounted for site speed as an SEO ranking factor since 2010. In 2018, Google followed up with a page speed update that penalized mobile sites with the slowest user experience.
Now, Google’s algorithm considers user experience when choosing which sites to rank in the SERP (search engine results page). Providing a superior page experience alone won’t be enough to leapfrog competitors with more relevant content. But when comparing similar pages, Google will defer to page experience criteria to help break the tie.
Every developer knows that page load time can directly impact a website’s user experience. BigCommerce has already made significant investments in page speed with 2019’s release of the Cornerstone 4.0 theme. Many times, however, we let it slide to accommodate a more aesthetically pleasing design or new BigCommerce app.
But data doesn’t lie, and research shows that users tend to favor page speed over fancy functionalities. Page speed doesn’t only impact your user behavior stats – it affects ecommerce revenue, too.
- 73% of mobile internet users have encountered a website that was too slow to load.
- 53% of mobile site visits are abandoned if a page takes longer than 3 seconds to load.
- A one-second delay in page load time can result in a 7% loss in conversions.
Let’s put that into perspective. If your ecommerce site is making $10,000 per day, a one-second page delay could potentially cost you $255,500 in lost sales every year.
What Is the Google Core Web Vitals Update?
Google’s Core Web Vitals update scores sites across three key metrics related to site speed, responsiveness and visual stability.
Ultimately, Google hopes that improving these metrics will make the web a more pleasing experience for users across web browsers and devices.
We’ll dive into how to optimize your BigCommerce site for the Core Web Vitals metrics:
- Largest Contentful Paint (LCP), AKA Loading performance
- First Input Delay (FID), AKA Responsiveness
- Cumulative Layout Shift (CLS), AKA Visual stability
Largest Contentful Paint (LCP)
What Is LCP & Why Does It Matter?
LCP is the time it takes to load the largest image, video or text block in the viewport.
This metric matters because the largest item is likely the primary item a user is supposed to see and experience on the page. A fast LCP helps ensure visitors can quickly access the most prominent and important information.
Here are a few examples of LCP elements from the BigCommerce Cornerstone Light theme:
- Homepage: On this homepage, the Largest Contentful Paint element would be the first image in the carousel (on both mobile and desktop).
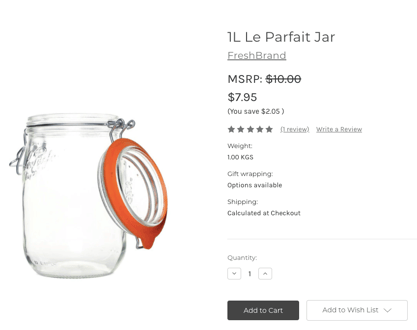
- Product Page: On this product detail page, the product image is the LCP element on both mobile and desktop.
- Contact Page: On this contact page, the first paragraph text is the largest element.
How to Measure LCP
Image Credit: web.dev/lcp
The optimal LCP score is 2.5 seconds or faster.
There are several ways to measure LCP on your BigCommerce site. The easiest way is to use Google’s PageSpeed Insights (PSI) tool. Run any page-specific URL through the report to calculate both mobile and desktop scores.
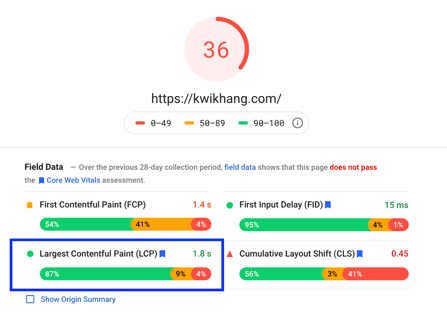
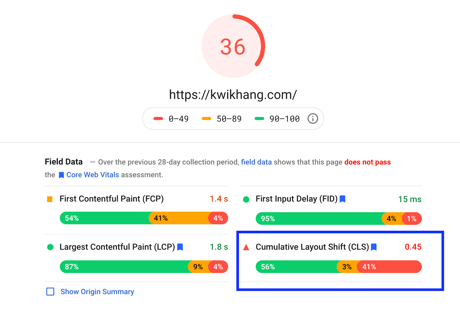
Your LCP score will appear here:

Common Issues That Cause Poor LCP Score
- Images that are not optimized
- External scripts and resources that block (aka delay) loading
- Bloated code: Hidden images or extra libraries, scripts, HTML, CSS or JavaScript
How to Improve LCP Score on Your BigCommerce Site
If your LCP score is less than optimal, use this checklist to improve your page load time:
- Identify & Optimize LCP Element. For example, if your LCP element is an image, be sure to optimize it for all devices.
- Remove Unused or Unnecessary HTML, CSS, JavaScript. Extra code can easily build up over time, especially when manually adding new apps and not removing the code. Elements are often hidden, or code is commented out, which can add to the size of browser downloads.
- Defer Non-Critical CSS & JavaScript. Allow the critical/important content and resources to load first.
- Deliver Critical CSS ASAP. Identify the critical CSS (associated with the layout and above the fold content) and ensure it loads quickly.
- Compress Images. Many free online tools exist to compress images, such as TinyPNG or CompressJPEG. Akamai, a BigCommerce image manager, currently does this – but we still recommend compressing before uploading.
- Lazyload Images. Delay the loading of images below the fold until they come into view. Do not lazyload images above the fold where possible, as you want to load these images ASAP. This feature is included in the Cornerstone theme.
- Use Responsive Images (Srcset). Offer various image sizes to the browser. The browser will select and retrieve the appropriately sized image, ensuring it does not download larger images than needed. BigCommerce implemented srcset responsive images into Cornerstone with version 4.0.
- Preconnect External Resources. Look up DNS and establish a connection early to speed up the connection later.
- Minimize Data in Scope in config and YAML. This best practice reduces the size and duration of loops and then (possibly) results in less content.
- Use Next-Gen Image Formats. BigCommerce already supports WebP natively.
- Optimize Loops and Conditionals. When customizing a theme, optimize and minimize the number of loops and the logic.
- Use Context Injection for JavaScript Variables instead of Querying the DOM. There are additional resources available if you’d like to read more about customizing JavaScript. Alternatively, you can look at using GraphQL to query non-scoped data.
First Input Delay (FID)
What Is First Input Delay & Why Does It Matter?
FID refers to the delay that users experience when they first attempt to interact with your page. This action would typically be a click or a tap. The faster the browser reacts, the more responsive the page appears.
As developers build more complex sites than ever, we’re putting a lot of strain on browsers. If the browser’s main thread is busy running other tasks, it cannot respond promptly to a user’s input.
Delays cause your site to appear sluggish and unresponsive, frustrating users and prompting them to bounce off the page.
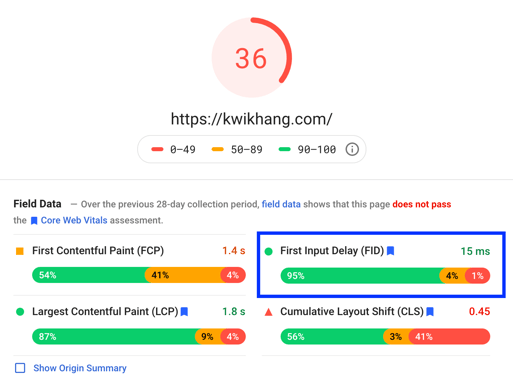
How to Measure FID
Image Credit: web.dev/fid
The optimal FID score is 100 milliseconds or faster.
Unlike other page experience metrics, FID requires real user interaction to get an accurate measurement. Google can’t predict the FID score based on lab data – it requires real user data, making FID a “field” metric. Because FID collects data from users on all types of devices in various environments, FID scores are less controllable. As a result, you’ll see the data change more frequently.
Pro-Tip: You can measure Total Blocking Time (TBT) as a stand-in for FID to get more consistent data. You can see this in the PageSpeed Insights report or Lighthouse.
On PSI, your FID score will appear here:

Common Issues That Cause Poor FID Score
- Loading numerous resources: Most of what impacts LCP also impacts FID.
- Excessive JavaScript: A large number of scripts creates more files to retrieve and run through (meaning longer delays for users). On BigCommerce, JavaScript buildup will come from your theme, apps, external plugins and custom code.
- Long-running or inefficient scripts: Poorly written or excessive code can bog down the main thread.
How to Improve FID Score On Your BigCommerce Site
Make sure you assess these areas on your site to earn a passing FID score:
- First, fix any outstanding LCP performance issues. These typically impact both LCP and FID.
- Identify and optimize thread-blocking items, or those that block the main thread, increasing the Time to Interactive (TTI).
- Restructure the elements to register event handlers for elements above the fold as early as possible to reduce TTI.
- Rewrite scripts to make them more efficient where possible.
- Audit apps, plugins and third-party scripts. Assess the value of each and trim down unnecessary plugins and scripts.
Cumulative Layout Shift (CLS)
What Is CLS & Why Does It Matter?
CLS is a brand-new metric that Google will use to assess user experience. CLS measures the shift of the page layout as content is loaded. Basically, it looks at how often elements jump around while loading and by how much.
Unlike the first two metrics, CLS has nothing to do with page speed — it’s purely about the user experience.
Imagine you’re trying to click a button on the screen while, in the background, a large content area is still loading. When the content fully loads, it pushes the button down, just as you attempt to click it. A high CLS score can irritate users as they accidentally click in the wrong places.
It’s important to note that user input doesn’t impact CLS. For example, a popup window after a click or an accordion FAQ would not affect this metric.
How to Measure CLS
Image Credit: web.dev/cls
The ideal CLS score is less than 0.1.
Measure this score via PSI or the Chrome browser extension. For more details, you can look at Layout Shift Regions in the Chrome Developer Tools.

Common Issues That Cause a Poor CLS Score
Watch out for these common culprits of shifting page elements:
- Ads or banners that are inserted dynamically
- Externally loaded widgets: As the HTML and/or styling loads after the scripts are retrieved and executed, they can displace current content
- Lazy loading a hero image: The placeholder may be differently sized and can cause the page to shift
How to Improve CLS Score On Your BigCommerce Site
Run down this list of strategies to optimize your CLS score:
- Consider adding width and height attributes (or CSS styling that is loaded early) to elements that cause a shift. This will prevent them from going from 0 to x pixels when loaded.
- Use a fallback font that matches your font. This will reduce the impact of a custom-loaded font when it becomes available. If using Cornerstone, this feature has been implemented natively.
- Reserve space for injected content. Fix a pre-sized block for content that will be injected (i.e., code in the height and width of an injected search bar to fix the position prior to the HTML and CSS being available).
- Ensure critical CSS loads BEFORE content. Load structural/layout, menu and above-the-fold CSS prior to the HTML content.
- Avoid JavaScript layout animations. Remove them altogether or replace them with CSS animations.
How to: Identify, Implement & Test Changes to Improve Your Core Web Vitals
With an understanding of the metrics involved in the Core Web Vitals, it’s time to get your scores in order.
Step 1: Identify
Along with the specific opportunities we’ve outlined in this guide, you can use PageSpeed Insights (PSI) and other measurement tools to identify ways to improve your Core Web Vitals scores. These are the best tools:
- PageSpeed Insights: This tool shows both field and lab data and provides detailed advice on what you need to improve.
- Search Console: Search Console now has a Core Web Vitals report built-in, so you can monitor how your site is performing and see which scores need work.
- Lighthouse: Google’s Lighthouse tool offers numerous checks to audit performance, accessibility, SEO and more. Consider throttling the network speed and CPU to test on slower systems.
- Web Vitals Chrome Browser Extension: This free extension measures the Core Web Vitals, providing instant feedback on loading, interactivity and layout shift metrics.
Pro-tip: Patrick Williams, Senior Solutions Engineer at BigCommerce, recommends running Lighthouse tests from the command line to quickly evaluate several pages from one or multiple sites.
Step 2: Implement
Once you know what you need to improve, you can get to work making updates. In general, we recommend making fixes in this order:
- LCP
- FID
- CLS
Start with items that will have the greatest impact, such as improperly sized images or too many external scripts. There will be diminishing returns as you work through the changes.
You’ll also want to address global fixes first then work through your store’s most important pages.
Step 3: Test
Consistently logging and testing your fixes will allow you to see what changes have the most significant impact on your Core Web Vitals score.
We recommend using the following method to test your updates:
- Track mobile and desktop scores for your core pages in a spreadsheet. Log both field and lab data, including changes across these areas:
- Page Speed Score
- LCP, FID and CLS
- Make sure you log a few core pages with different templates (homepage, category page, product detail page, blog/content page), plus any high-priority pages for your business. Look at traffic and organic search rankings to determine your high-priority pages.
- Paste the URLs for your core pages into PageSpeed Insights and work your way through the list, logging scores as you go.
- Test your page scores monthly or before & after any significant changes.
Pro-tip: Many factors can affect your scores, such as how quickly servers are responding at that moment. You can test the same page one minute after another and get different results. We’ve seen a discrepancy of 15 points or more when testing page speed scores. Logging scores consistently over time is the best way to identify trends and improvements.
Core Web Vitals Tips for BigCommerce Stores
As you begin optimizing your store, keep these tips in mind:
- If your theme is significantly outdated, running on Blueprint or severely bloated, consider moving to a new or updated theme running on Stencil to take advantage of the latest updates and improvements. For example, the BigCommerce Cornerstone theme added a responsive image component, starting at version 4.0.
- Make sure you avoid themes that are slow, even in demo environments when no scripts are running.
Get Help Optimizing Your BigCommerce Store for Core Web Vitals
Delivering an optimal user experience will mean the difference between ranking above or below your next closest competitor.
Luckily, you can get ahead of the curve by making strategic improvements to your desktop and mobile site experience.
At Human, we can audit your site and prioritize improvements to maximize your website’s ranking potential.
As a BigCommerce partner, we’ve worked with BigCommerce stores for more than a decade. We have extensive experience building and optimizing ecommerce stores and implementing improvements that will provide a stellar user experience – and keep your store ranking at the top of Google.
Chat with our team to start optimizing your site for Google’s Core Web Vitals!
Check out these resources for additional help:


.png?width=296&name=pasted%20image%200%20(4).png)
%20(2).png?width=278&name=pasted%20image%200%20(1)%20(2).png)

.png?width=294&name=pasted%20image%200%20(2).png)