If not addressed, site speed issues can be a real drain on the hard work you’ve put into building your website. Hours of web design, SEO and marketing efforts can feel wasted if your site performance is killing the user experience and costing you traffic.
If you need to add external scripts and widgets, facades are a clever way to circumvent (or at least improve) the delays caused by loading third party javascript. Here, I will detail why and when you should consider adding facades to your site, and show you how to do it.
- Why we need facades
- How facades work
- Common implementations of facades
- How to add facades to your site
- How to test your page speed
Why We Need Facades
In today’s “on-demand” consumer climate, a website must load within 3 seconds (2 seconds if it’s an ecommerce site) in order to keep bounce rate down. According to WebsiteBuilderExpert, more than 40% of consumers will abandon a site (or bounce off the page) if it takes longer than 3 seconds to load.
When someone visits your website, the browser immediately begins processing the scripts on the selected landing page. Too many scripts, or the addition of complex third-party scripts, can weigh heavily on page speed. Third-party scripts, by nature, are out of your control to directly optimize. Because they can bog down the main thread, we need to find a way to control their impact; this is where we start exploring alternatives.
Alternative Loading Options
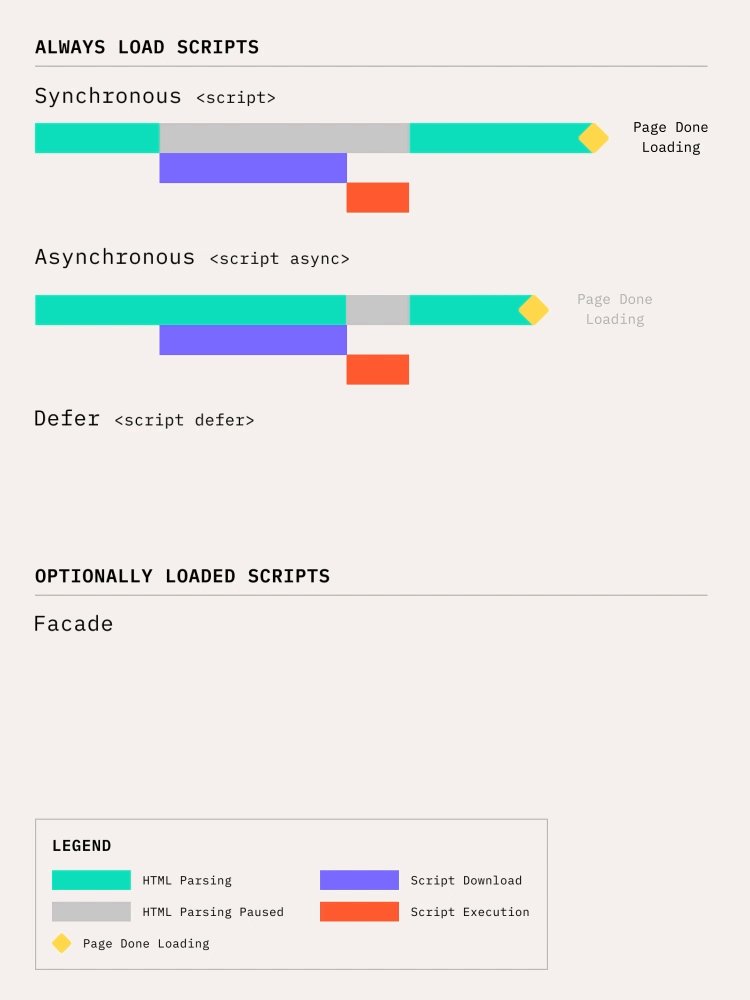
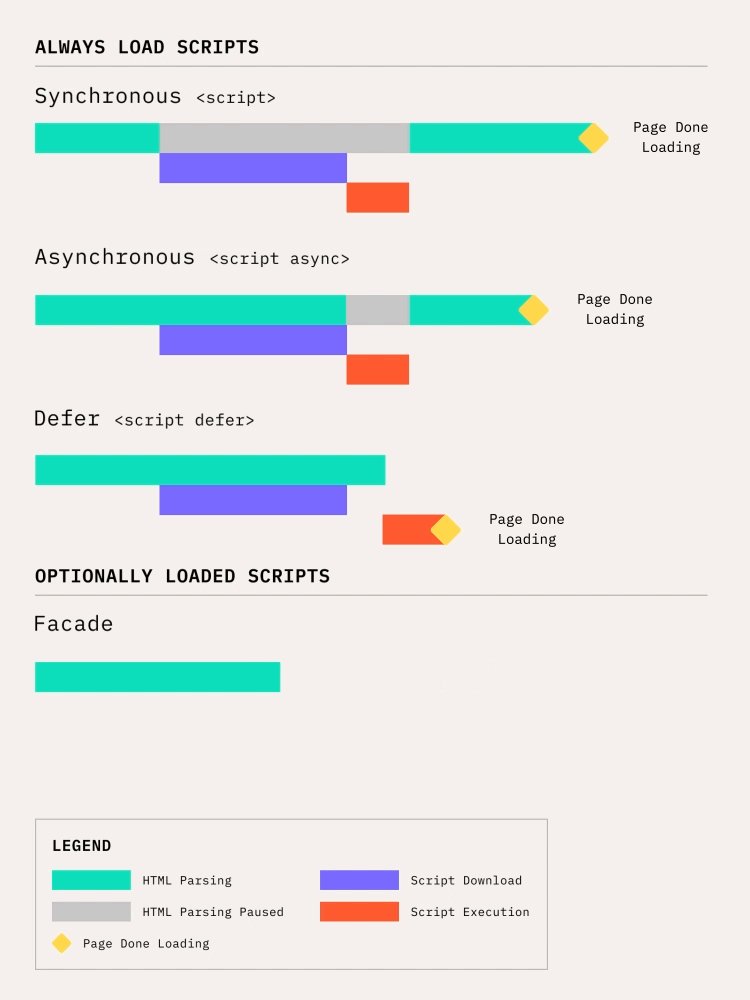
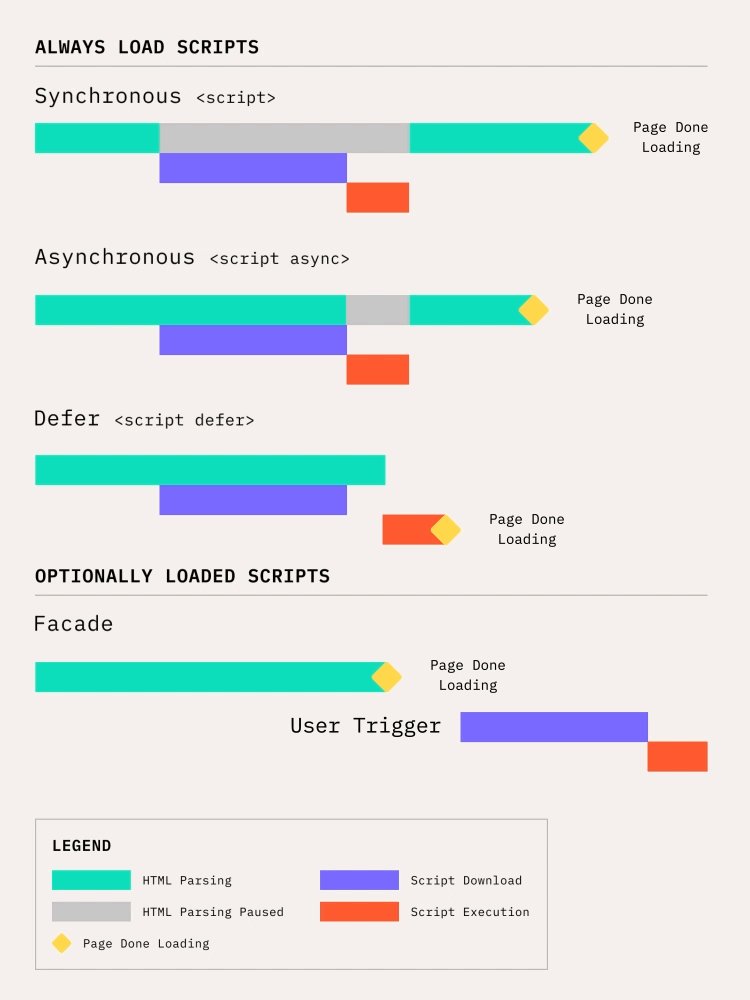
Asynchronous Loading
When loading synchronously, the browser will stop parsing the HTML while it downloads and executes the third-party script. Asynchronous scripts, instead, are downloaded alongside the HTML parsing. Once the script is downloaded, then the browser stops parsing the HTML to run the script.
The advantage here is that we are not stopping the page load while the resource is retrieved. However, the nature of the main thread (where there is a single threaded process) means that the HTML parsing is still blocked while the script is executed. Once complete, the DOM construction can continue.
To asynchronously load a script with this method, add the async attribute <script async> to the script tag.
Defer the Script
Deferring a script not only downloads the script in parallel to HTML parsing, but it delays the script execution until the parsing is complete. Where appropriate, this allows for speedier page load and an improved user experience.
The advantages here are that the page DOM continues to build while the third-party script is downloaded and that the execution of the script also does not block the page load.
This is not a perfect solution, however. Some scripts need to be executed sooner. And even for those less critical resources, a deferred script can still delay user interactions, increasing the First Input Delay.
To asynchronously load a script with this method, add the async attribute <script defer> to the script tag.
Why these methods can fall short
The async and defer methods are simple yet powerful tools in terms of improved page speed. Each has their time and place for when they should be used.
However, synchronous, asynchronous and defer all share the same flaw. All assume that the script should be loaded. But do all your users need to use each and every script? Maybe not.
For example, if you have a third-party live chat tool on your website, many of your visitors will never engage with this tool. Yet, it is fully loaded on each and every page regardless of whether the visitor has any desire to use it. So, we are degrading the experience of all users for the off-chance someone will interact with this script. This is not a very thoughtful approach.
How Facades Work
Facades are a way to lazy load third party scripts. If you’re unfamiliar with the term, lazy loading is a technique that generally refers to delaying image retrieval until the user scrolls it onto the screen. This is an effective method that allows the page to be usable before all the elements have been fetched. This is especially useful for ecommerce websites that have dozens, if not hundreds, of product images per web page.
In contrast to the always-loaded synchronous, asynchronous and defer methods mentioned above, a facade does not load the third-party script until the user indicates they want to. It is only if and when the visitor engages with our element that we download and execute the script. As a result, a facade means that the majority of your page loads will require fewer resources downloaded and less execution time. This is a much more thoughtful approach.

Example Of a Basic Facade
Let’s revisit the example of a live chat tool.
Typically, the script for a live chat tool is added using either the async or defer attributes. This would retrieve and run the script on every page load.
However, with a facade we would not include that script as is. Instead, we would create a facade. Instead of the chat icon appearing in the lower right-hand corner, imagine we put a basic HTML element or icon in its place. With just a few lines of HTML and CSS (and no third-party scripts) we are able to indicate that we have a chat tool if desired.
For the occasional user that desires to chat with us, we wait until the user interacts with our target. On mouseover, we might preconnect to the resource, and on click, we download and execute the script, hiding our facade element in the process. There is a slight delay while the tool is loaded up, but the user understands that they triggered this event.
Thus, all users do not experience the same page load times but all users still have access to the tool.
Common Implementations of Facades for Page Speed
Loading third-party javascript doesn’t have to be a nightmare. Here are some ways facades can reimagine the tools and resources you may already have on your website.
YouTube video embeds
Embedded YouTube videos are borrowed property. What I mean by this is that YouTube videos come with their own scripts that are attached to the video’s various ads and analytics tools. The end goal of a YouTube video is to draw visitors away from your site and onto YouTube. This means the videos can and will compromise your page speed to improve monetization odds.
A good practice to protect your page speed is to place a still image with a “play” button where the embedded video would have been. It will only become viewable once a user interacts with it.
Live chat tools & Chatbots
These tools exist to enhance the user experience, but not every site visitor plans to speak with a live representative or make use of your chatbot plugin. You can conserve your website’s resources by implementing a facade for these helpful tools.
Social media feed embeds
Social media feed embeds are similar to YouTube embeds in that they can’t be altered because they belong to a third party. Swap the embed for a static image and you can both protect your page speed and avoid the feed becoming a potential distraction or source of direction away from your site.
Third party ecommerce apps
Third party-apps, like store locators and appointment booking tools, can be hugely beneficial to ecommerce stores. An app, however, needs to be loaded before any other code is loaded. You’ll want to weigh the value these apps offer in terms of user experience and sales before deciding to impact your page speed for them. Fortunately, you can choose to implement a facade for these too.
How to Add Facades to Your Site
There are a couple of ways to add facades to your website and it’s not as complicated as you might guess. It’s fairly easy to use pre-built facades, like this one from Justin Ribeiro, or to build your own facade.
Here, at Human, we have used Lite-YouTube, among others, to implement facades for our clients who struggle with sluggish site performance. More often than not, however, we have had to build our own. Once you have the principles down, it’s not too complex to build more!
How to Test Your Page Speed
If you’re not sure whether you need to correct page speed issues, take a few minutes to test your URL with Google’s PageSpeed Insights Tool. You’ll receive plenty of helpful feedback that details which elements are bogging down your site speed and have the opportunity to assess other Core Web Vitals.
Other valuable tools like Lighthouse can indicate when you have third-party resources on a page that can be lazy loaded with facade. Within Lighthouse, you can also run a JavaScript Boot-up Time Audit to identify scripts that are costing you time. Similarly, a Network Payloads Audit can pinpoint network requests (including those from third-parties) that may be causing a slowdown.
Closing Thoughts
The most important piece when it comes to implementing a facade is to monitor the impact before and after making the change. Test the page several times as the page speed score tends to fluctuate within a range, and you’ll get the best average page speed for your comparison.
If you’re not ready to tackle facades just yet, you don’t have to go at it solo. Reach out to one of our ecommerce marketing experts so we can help you recover your site speed and get your business website back on track.